플러그인 설치
내가 만든 gatsby 블로그를 검색엔진에서 검색될 수 있도록 작업하였다.
우선 다음 패키지들을 설치해준다.
gatsby-plugin-sitemap
gatsby-plugin-robots-txt
gatsby-plugin-canonical-urls-
gatsby-plugin-sitemap: sitemap 작성을 도와주는 플러그인설치 후 gatsby-config.js 파일에 플러그인을 추가한다.
module.exports = { ... plugins:[ ... 'gatsby-plugin-sitemap', ] } -
gatsby-plugin-robots-txt: build 폴더에 자동으로 robots.txt를 만들어주는 플러그인이다.설치 후 gatsby-config.js 파일에 옵션과 함께 플러그인을 추가한다.
module.exports = { ... plugins: [ ... { resolve: 'gatsby-plugin-robots-txt', options: { host: 'your blog url', sitemap: 'your blog url/sitemap.xml', policy: [{userAgent: '*', allow: '/}] } } ] } -
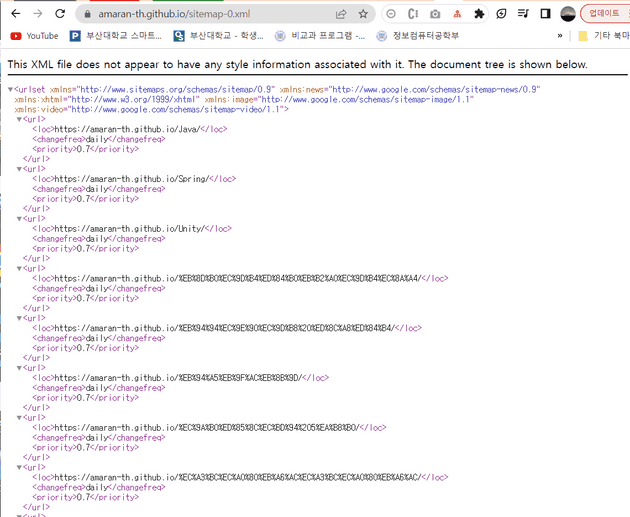
gatsby-plugin-canonical-urls: siteUrl을 설정해주기 위해 필요하다. ⭐여기까지 작업했다면블로그 url/sitemap-0.xml로 접속했을 때 sitemap이 생성될 것이다.
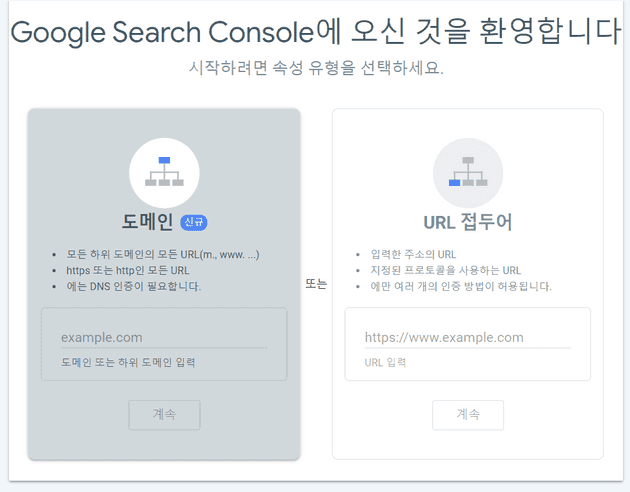
구글 검색 등록(Google Search Console)
위 링크에 접속해서 URL 접두어 항목을 선택하고 블로그의 URL을 입력한다.
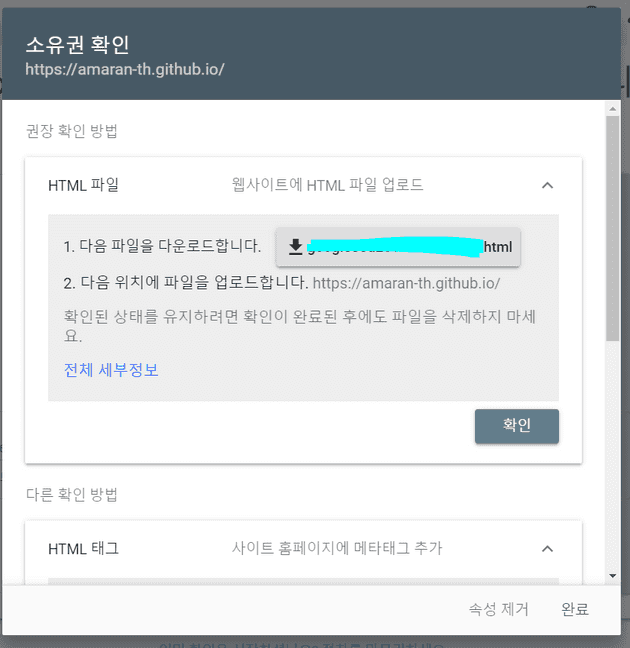
그럼 아래와 같은 화면이 뜰텐데, 여기서 다른 확인 방법>HTML 태그를 선택하면 나오는 meta tag를 복사해둔다.
<meta name="google-site-verification" content="*고유 코드*" />
의 형식일 것이다.
이 메타 태그를 Seo 컴포넌트의 메타 태그들이 있는 곳에 붙여넣어준다.
src/components/seo.js
...
return (
<>
<title>{defaultTitle ? `${title} | ${defaultTitle}` : title}</title>
<meta name="description" content={metaDescription} />
<meta property="og:title" content={title} />
...
<meta
name="google-site-verification"
content="고유 코드"
/>
...
이 상태로 빌드한 뒤 확인 버튼을 클릭하면 소유권이 확인된다.
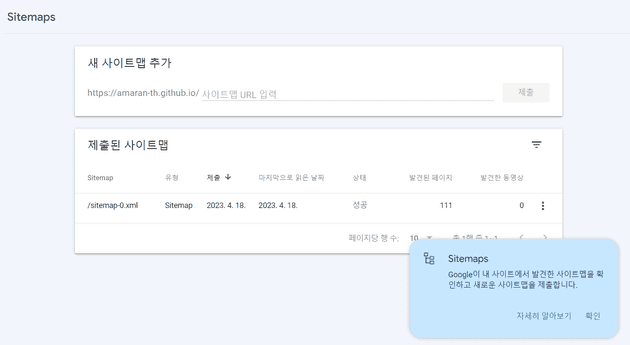
이후 앞서 확인했던 본인의 사이트맵을 추가해준다.
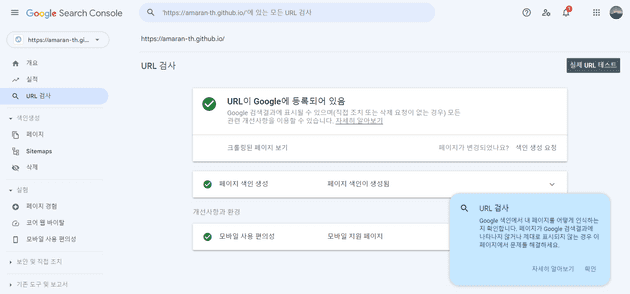
URL 검사를 해서 본인의 블로그 url이 등록되었는지 확인한다.
결과
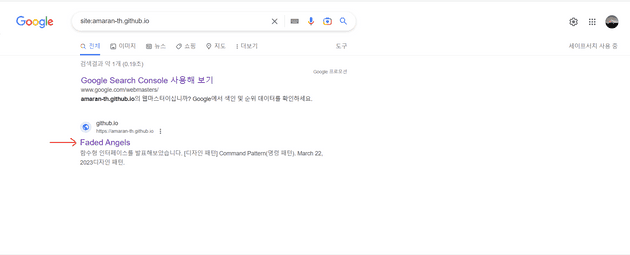
구글 검색 창에 site:블로그 URL을 검색했을 때 다음과 같이 자신의 블로그가 노출된다면 성공이다.
참고 게시글
https://brouk-devlog.netlify.app/react/Gatsby Blog 구글 검색 등록하기(1)/